- game jam
- birdmail
- development
- unity
- boids
- game design 8+
Here's a recap of our experience and what we learned.
Brainstorming Ideas
I had this crazy idea of making a game with boids, which are these simulated birds that flock together in a mesmerizing way. I showed my team some cool gifs of boids in action, and luckily, they were onboard. Our designer, Nani, started thinking of ideas for a game with boids that also fit the "Delivery" theme of the game jam.
Meanwhile, I got to work on implementing the boids.I knew that we needed to utilize Unity's Job system and Burst compiler to handle a large number of boids efficiently. It took me a day to code the boids with jobs and efficient parallel jobs so that we can have hundreds of thousands of boids on screen.
Running into Challenges
After it was too late, I realized the WebGL builds don't have multithreading. Later, I figured out they did have that option, but it was limited by newer browsers and caused memory problems and some strange errors with audio when switching scenes. But that did not stop us from moving forward.
With only two days left, Nani came up with a great concept that we honed as a team. Originally, the game was to have players guide a flock of birds across a map, using a mouse cursor as an attractor while strategically placing repellors and attractors. The map itself would feature obstacles such as predators and wind zones that the birds would need to avoid. However, midway through development, I realized that implementing the complex movements of the boids and designing enjoyable levels would be too time-consuming.
Ultimately, we had to pivot from the original idea and come up with a new concept that could be executed within our timeframe.
Pivoting and Creating a New Direction
Nani and I put our heads together to come up with a faster and more feasible idea for the game. I realized that my initial suggestion of using boids was a bit ambitious given our limited time frame of only three days. So we shifted our focus towards a new concept: a game where the player must retrieve packages from escaped birds.
With only a day and a half left, I knew that we had to be strategic with our time. To add more depth to the game, I asked one of our artists, Angry Frog, to sketch up a little story. While I initially tried to speed up the process by generating AI images, I found the results to be inconsistent. However, Angry Frog's sketches ended up being the perfect fit for our intro.
Another successful element we incorporated was the use of AI-generated voice narration using Eleven Labs. To add some humor, I chose an English accent of an old male voice and cranked up the accent to 110% :laughing:
Adding Unique Touches
One of the interesting aspects of the game was the navigation system. As a fan of the game Black and White, I suggested implementing a similar god-hand navigation system, and the team was all for it. To make it more immersive, Angry Frog sketched out some hand poses based on reference images I took of my own hand using my phone. The result was a unique and intuitive way to move the camera and interact with the game world.
Conclusion
We faced some challenges during development, one of which was losing one of our programmers who couldn't join us for the last day. But despite this setback, we managed to create a playable game in just a few days.
We're proud of what we were able to accomplish in such a short amount of time, including implementing the bird movement, creating an intro story with hand-drawn sketches, and implementing the god-hand navigation system.
While the final product wasn't perfect, we learned a lot from this experience and are excited to see what people think of it.
Play our game! Check out BirdMail on Ludum Dare now!
Cutting Room Floor
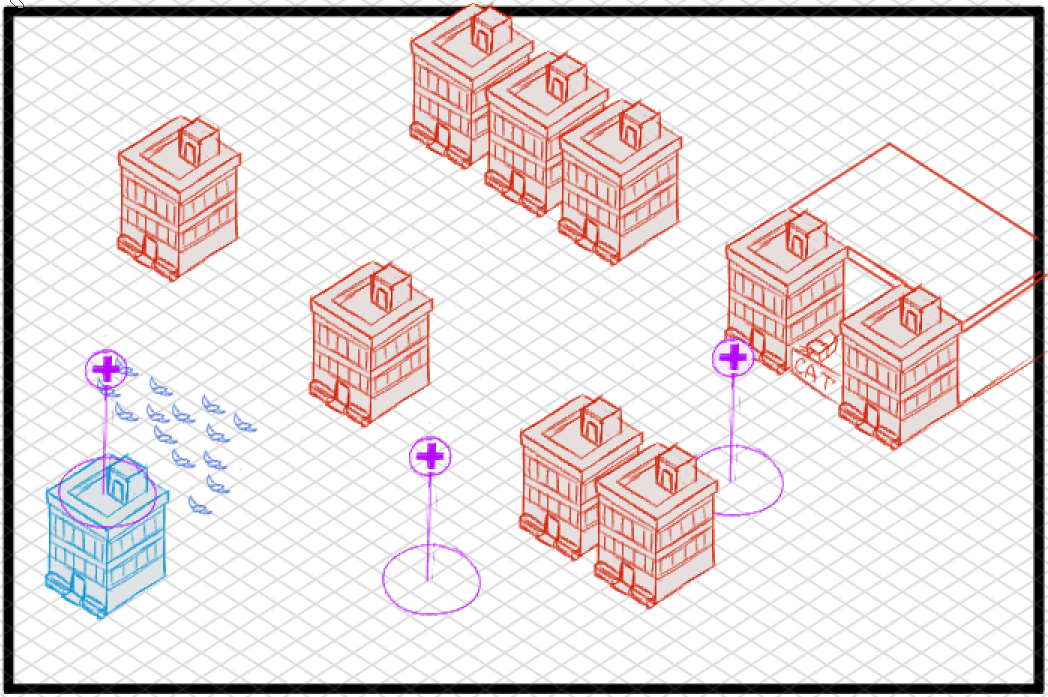
Here's the original concept drawing of the city level that the game was supposed to be based on. It was meant to be a top-down view of a cityscape with buildings and roads, and players would use their mouse cursor to guide a flock of birds around the map.

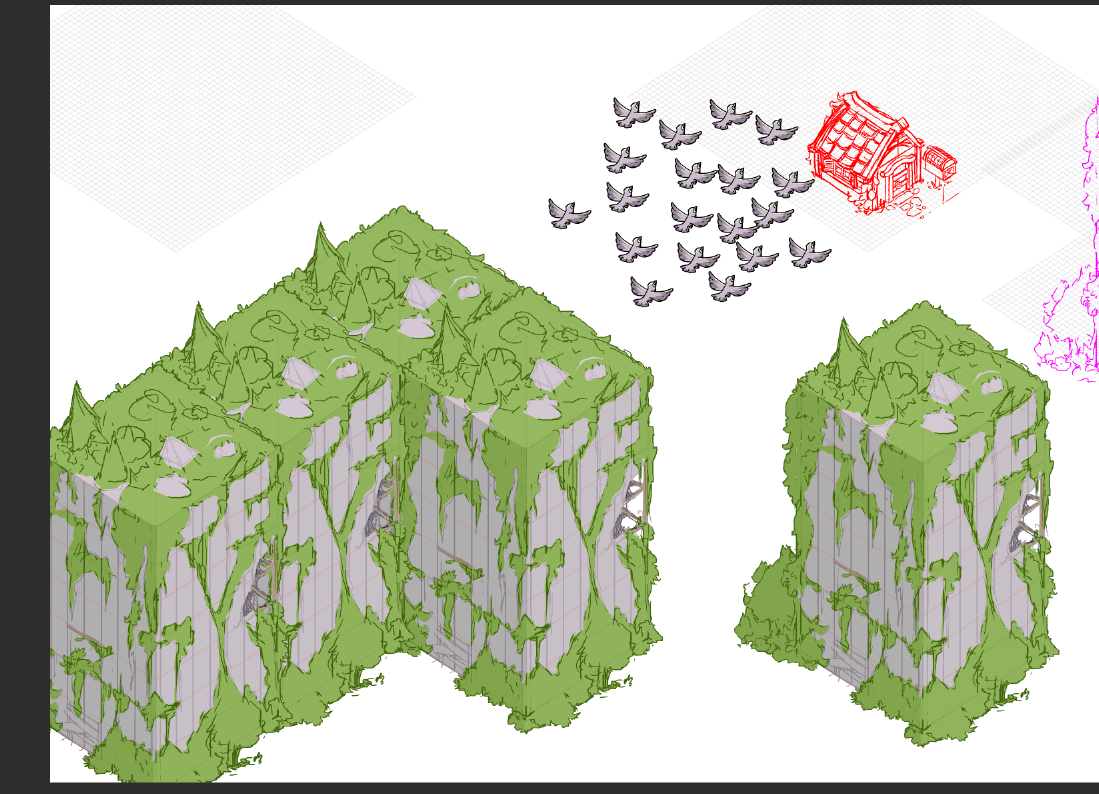
Later, the team decided to pivot towards a god-like, post-apocalyptic overgrown city instead. Here's a screenshot of the level with the new concept:

As mentioned earlier, we experimented with AI-generated images (using Bing Image Generator) for the opening intro story. Here are some examples that we didn't end up using:

Finally, here's the isometric city asset that we used for the level. We loved the look and feel of this asset and it helped to create a cohesive visual style for the game:

